Banner ads are probably the most effective varieties of digital advertising, offering a visually impactful strategy to capture the attention of web users. Whether you're advertising online, social media marketing, or within mobile apps, knowing the standard banner sizes is essential for creating ads that display properly and work across a wide range of devices.
In the following information, we’ll walk you through the most common your banner sizes, tips for designing effective banner ads, and how to optimize them on your campaigns.

What Are Banner Ads?
Banner ads can be a form of banner ads that typically appear as images or animated graphics on websites, apps, or social media platforms. These ads are created to catch the user’s eye and cause them to become click through to a landing page, product page, or other parts of a website.
Banner ads appear in many different sizes, and choosing the right dimensions are crucial for ensuring that your ads look wonderful and function effectively across all platforms.
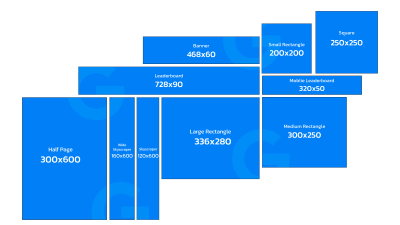
Standard Banner Ad Sizes
There are several standard your ad sizes which might be widely accepted across the advertising industry. These sizes are optimized for display on desktop, tablet, and mobile phones, and taking advantage of them can boost the chances of your ads performing well. Below are the commonest and effective banner ad sizes:
1. Leaderboard (728 x 90 pixels)
Where it seems like: Typically placed near the top of websites or within the header section.
Best for: High visibility; just the thing for desktop users. This dimension is ideal for placing towards the top of a page, where users are able to see it without scrolling.
Why it functions: Leaderboard ads are one of the most popular banner sizes because of their prime location on websites online. They provide an extensive space for messaging and branding.
2. Rectangle (300 x 250 pixels)
Where it appears: Commonly put into the content area of an internet site, either between text or near images.
Best for: Both desktop and cellular devices. Often found in content-heavy environments.
Why it works: This size supplies a good balance between visibility and subtlety. It’s sufficient to catch attention but sufficiently little to blend into content without having to be intrusive.
3. Wide Skyscraper (160 x 600 pixels)
Where seems like: Typically put on the side of sites, often as a vertical ad.
Best for: Websites with a narrow sidebar, offering a tall and narrow format.
Why it really works: This advertising size is suitable for longer-term visibility as users scroll down a website. The vertical layout can be highly effective for placing long-form ads or promotional messaging.
4. Banner (468 x 60 pixels)
Where seems like: This is among the older ad formats but still widely used on certain websites.
Best for: Desktop displays, often used in the header or footer of an internet site.
Why it functions: Although less prominent than larger banners, the 468 x 60 format is often found in more minimalistic designs or online with lots of content.
5. Half Page (300 x 600 pixels)
Where seems like: Typically used in the content or sidebar of an internet site.
Best for: High visibility and engagement, offering more space for creative content.
Why it really works: The half-page ad size is ideal for grabbing attention without getting too large or intrusive. It offers more room for messaging and visual elements, making it effective for displaying rich media.
6. Large Mobile Banner (320 x 100 pixels)
Where seems like: Optimized for mobile phones, typically displayed at the top of mobile web pages or apps.
Best for: Mobile-first campaigns, ensuring your ad is optimized for smaller screens.
Why it truely does work: This mobile-friendly size ensures your ad looks good on smartphones, where real estate is limited. It’s compact but still offers enough space to speak key messages.
7. Square (250 x 250 pixels)
Where seems like: This compact dimension is commonly found in both content sections and sidebars.
Best for: Mobile and desktop. Ideal for when you wish to avoid overwhelming the user using a large ad.
Why it truely does work: Square ads are versatile and may fit seamlessly inside a variety of website layouts. It’s a fantastic option for a far more subtle but nevertheless visible ad placement.
8. Mobile Banner (320 x 50 pixels)
Where it seems: Typically shown on mobile phones as a small, clickable banner towards the bottom of the screen.
Best for: Mobile ads, especially when space is at a premium.
Why it works: This banner dimensions are ideal for minimalistic, straightforward messaging, especially when your goal is always to direct users with a mobile-optimized landing page.
9. Large Leaderboard (970 x 90 pixels)
Where seems like: Often placed towards the top of a webpage, above the fold, or perhaps large content areas.
Best for: Desktop devices, typically on websites with ample space for larger ads.
Why it really works: This larger format grabs attention immediately and it is effective at showcasing high-quality visuals or important messages.
Best Practices for Banner Ad Design
To ensure your banner ad campaigns are as effective as possible, follow these design tips:
1. Keep It Simple
While it can be tempting to cram a lot of information into your banner, remember that banners are usually viewed quickly. Keep your design clean and focused. A clear and concise call to action (CTA) is frequently more effective than overwhelming the viewer with excessive information.
2. Make Your Branding Stand Out
Your advertising should clearly reflect your brand identity. Use your brand colors, fonts, and logo within the design. The visual elements should align using the tone and style of your business to make certain a consistent experience for users.
3. Use Strong Calls to Action
The CTA is the central part of the banner. Whether it’s "Shop Now," "Learn More," or "Sign Up," your call to action should be clear, compelling, as well as simple to spot.
4. Optimize for Mobile Devices
A large portion of users look at internet on mobile phones, so it’s essential to make sure your banners are optimized for mobile viewing. Make sure your text is legible on smaller screens as well as the design works well using the more compact size.
5. Test Multiple Variations
A/B testing different banner sizes, images, and CTAs can provide insights into what works best to your audience. Try testing different formats and adjusting your design determined by performance metrics like click-through rates (CTR) and conversions.
Banner ads can be a powerful tool in internet marketing, and using the right size and format is crucial for maximizing their effectiveness. By understanding the standard advertising sizes, including Leaderboard (728 x 90 pixels), Rectangle (300 x 250 pixels), and Wide Skyscraper (160 x 600 pixels), you'll be able to ensure that your ads look fantastic and work across all devices.
